
Nah Tutorial ini tidak menggunakan JavaScript untuk JavaScript bawaan Material Design.
Google Tampaknya saat ini sudah cukup sukses dalam mengembangkan Material Design ini, Banyak Designer web yang sekarang sudah mulai memperlajari struktur kode dari Material Design ini termasuk juga saya sendiri, namun saya sendiri saat ini masih belum terlalu mendalam untuk pengetahuan saya dalam Struktur kode Material Design ini.Material Design ini saya sudah menerapkanya pada tutorial Contact Form blogger ini. sebelumnya saya juga sudah membagikan Tutorial blog yang menggunakan Material Design namun dalam tutorial itu saya masih menggunakan Javascript untuk bawaan Material Design ini.
Cara Membuat Contact Form Material Design

Tutorial Membuat Contact Form Material Design
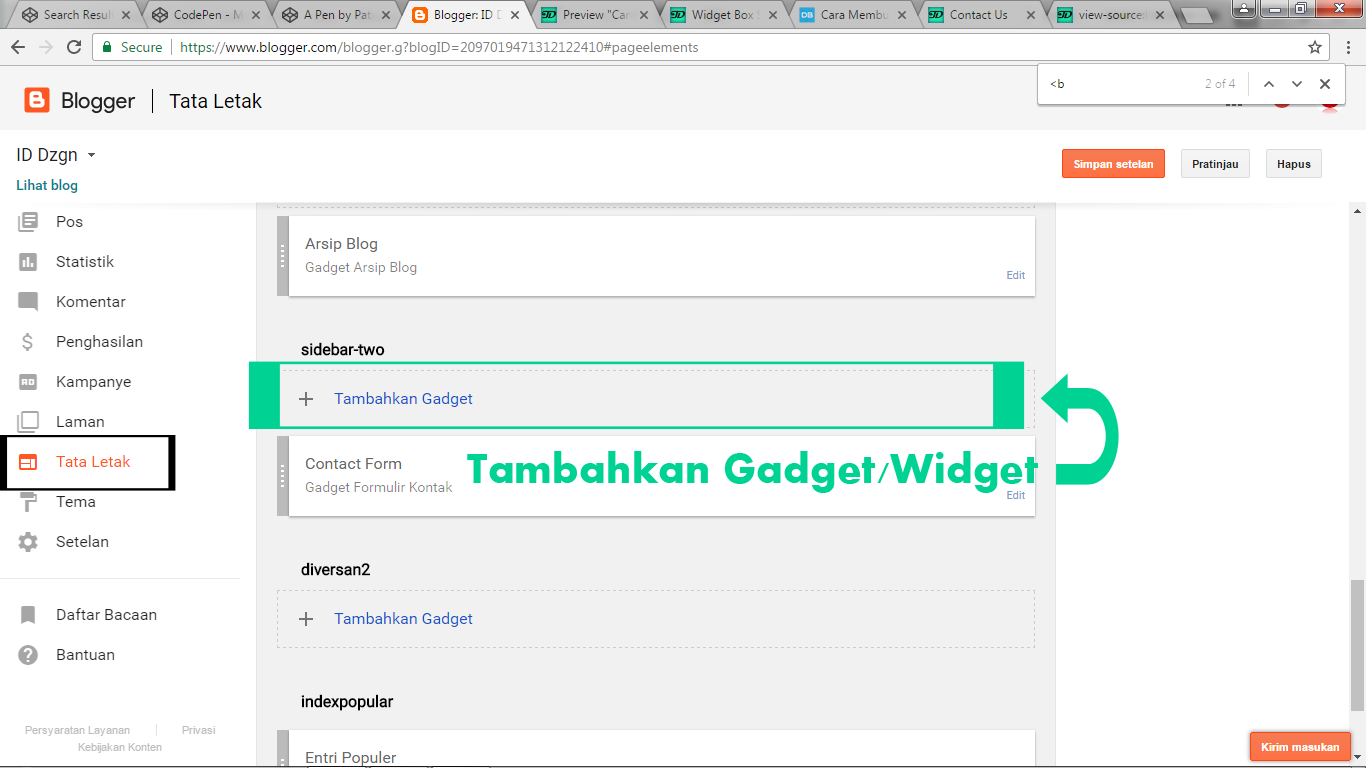
1. Masuk terlebih dahulu ke Blogger>Tata Letak>Pilih Tambahkan Widget.

3.Masuk ke Laman>Buat Laman Baru>Pada bagian Navbar silahkan ubah Mode Compose>HTML>Bukan Compose
Jika shobat sudah mempunya laman kontak sebelumnya, shobat bisa gunakan itu shobat hanya harus mengedit Laman
4. Silahkan masukan CSS di bawah ini pada kotak HTML
<style scoped="" type="text/css">
#comments,.post_meta,#blog-pager{display:none}
form{color:#666}
#kontak-IDdzgn{margin:auto;max-width:640px}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{height:auto;margin:5px auto;padding:15px 12px;background:#fff;color:#444;border:2px solid #cccccc;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;width:100%;min-width:100%;transition:all 0.5s ease-out}
#ContactForm1_contact-form-email-message{width:100%;height:175px;margin:5px 0;padding:15px 12px;background:#fff;color:#444;border:2px solid #cccccc;box-shadow:inset 0 1px 1px rgba(0,0,0,0.075);border-radius:3px;resize:none;transition:all 0.5s ease-out}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:#0aff8e;box-shadow:inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,0.6)}
#ContactForm1_contact-form-submit{float:left;background:#a20623;margin:auto;vertical-align:middle;cursor:pointer;padding:12px 20px;font-size:14px;text-align:center;letter-spacing:.5px;border:0;width:100%;max-width:140px;border-radius:3px;color:#fff;font-weight:500;transition:all .8s ease}
#ContactForm1_contact-form-submit:hover{background:#00c585;color:#000;box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102,175,233,0.6);}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:100%;margin-top:35px}
.contact-form-error-message-with-border{background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0}
.contact-form-success-message{background:#4fc3f7;border:none;box-shadow:none;color:#fff}
img.contact-form-cross{line-height:40px;margin-left:5px}
.post-body input{width:initial}
@media only screen and (max-width:640px){
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}}
.contact_layout{text-align:center;position:fixed;top:0;left:0;bottom:0;right:0;background:rgba(0,0,0,.8);z-index:99999}
.contact_message{width:50%;background:#fff;border-radius:5px;padding:20px;border:1px solid transparent;text-align:center;color:#333;position:absolute;top:30%;left:50%;margin-left:-25%;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
.contact_message:before{content:"\f164";font-family:FontAwesome;font-weight:500;font-size:30px;display:block;margin-bottom:10px}
@media screen and (max-width:768px){.contact_message{width:90%!important;margin-left:-45%!important}}
</style><br />
<script type="text/javascript">
//<![CDATA[
if (window.jstiming) window.jstiming.load.tick('widgetJsBefore');
//]]>
</script><br />
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script><br />
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '2097019471312122410';BLOG_attachCsiOnload(''); }_WidgetManager._Init('https://www.blogger.com/rearrange?blogID=2097019471312122410','//www.iddzgn.blogspot.com.com/','2097019471312122410');
_WidgetManager._RegisterWidget("_ContactFormView", new _WidgetInfo("ContactForm1", "sidebar-two", null, document.getElementById("ContactForm1"), {"contactFormMessageSendingMsg": "Sending...", "contactFormMessageSentMsg": "<div class='contact_layout'>
<div class='contact_message'>
<b>Your message has been sent</b>.
Jika tidak ada halangan dan kesibukan lainnya, admin akan langsung merespon pesan yang Anda kirimkan.</div></div>", "contactFormMessageNotSentMsg": "Message could not be sent. Please try again later.", "contactFormInvalidEmailMsg": "A valid email address is required.", "contactFormEmptyMessageMsg": "Message field cannot be empty.", "title": "Contact Form", "blogId": "2097019471312122410", "contactFormNameMsg": "Name", "contactFormEmailMsg": "Email", "contactFormMessageMsg": "Message", "contactFormSendMsg": "Send", "submitUrl": "https://www.blogger.com/contact-form.do"}, "displayModeFull"));
//]]>
</script>
<div class='clear'></div>
<div style='clear:both;'></div>
Silahkan Shobat ganti dengan ID blog shobat 2097019471312122410, //www.iddzgn.blogspot.com.com/ Ganti dengan Url Blog/Web kamu, ContactForm1 ganti dengan ID Widget Contact Form/Formulir Kontak tadi, sidebar-two Ganti dengan ID Section Widget kamu, untuk mendapakan ID Widget sama ID Section kembali ke widget Contact Us tadi.

Oky Shobat ID Dzgn mungkin sekian dulu dari saya semoga bermanfaat ya, Jangan lupa ninggalin jejak.
# Saya akan coba merespon komentar baru secepatnya.
# Harap berkomentar dengan bahasa baku tanpa singkatan.
# Komentar promosi, spam, dan komentar satu kalimat yang tidak bermutu akan saya hapus langsung.
# Jangan menggunakan nama pengomentar dengan nama yang berbau porno, judi, dan yang negatif lainnya.
# Setiap komentar akan dimoderasi secara manual sebelum muncul. EmoticonEmoticon